Анимация для меню с индикатором. Часть #2


Продолжим создание индикатора для меню навигации. Здесь находится первая часть урока.
Стилизация и hover-эффект меню
При наведении мыши, иконка исчезает.
.navigation ul li.active a .icon{
color: #fff;
}
.navigation ul li a .icon {
font-size: 30px;
}
.navigation ul li.active a .icon {
font-size: 20px;
transform: translateY(-6px);/*смещение по оси Y*/
}
.navigation ul li a .text {
position: absolute;
font-size: 12px;
color: #fff;
bottom: 20px;/*отступ снизу*/
font-weight: 400;
transition: 0.25s;
transform: scale(0);/*масштаб не меняется*/
text-transform: uppercase;/*большие буквы*/
}
.navigation ul li.active a .text {
transform: scale(1);/*масштабирование*/
}

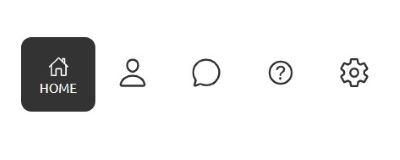
Создание индикатора
.navigation ul .indicator{
position: absolute;
left: 0;
width: 70px;
height: 70px;
border-radius: 10px;/*скругление углов*/
transition: 0.5s;
background: #333;
}

Hover-эффект для индикатора
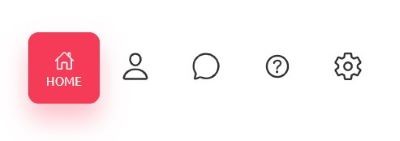
Для каждого пункта меню создадим активный класс со своим цветом. При наведении на пункт меню, индикатор переместится по оси X и подсветит иконку заданным в CSS-свойствах цветом.
.navigation ul li:nth-child(1).active ~ .indicator{
transform: translateX(calc(70px * 0));/*перемещение индикатора*/
background: #f53b57;/*цвет индикатора*/
box-shadow: 0 15px 25px #f53b5755;/*тень у индикатора*/
}
.navigation ul li:nth-child(2).active ~ .indicator{
transform: translateX(calc(70px * 1));
background: #5d62fb;
box-shadow: 0 15px 25px #5d62fb55;
}
.navigation ul li:nth-child(3).active ~ .indicator{
transform: translateX(calc(70px * 2));
background: #05c46b;
box-shadow: 0 15px 25px #05c46b55;
}
.navigation ul li:nth-child(4).active ~ .indicator{
transform: translateX(calc(70px * 3));
background: #0fbcf9;
box-shadow: 0 15px 25px #0fbcf955;
}
.navigation ul li:nth-child(5).active ~ .indicator{
transform: translateX(calc(70px * 4));
background: #ffa801;
box-shadow: 0 15px 25px #ffa80155;
}

Создание JavaScript функции
Функция в цикле проходится по списку и добавляет активный класс на все пункты меню по очереди. У первого элемента индикатор загорится красным цветом. У второго — черным, у третьего — зеленым и.т.д.
<script>
let list = document.querySelectorAll('.list');
for (let i=0; i<list.length; i++){
list[i].onmouseover = function(){
let j = 0;
while (j < list.length){
list[j++].className = 'list';
}
list[i].className = 'list active';
}
}
</script>
Источник



