Дизайн и верстка страницы Contact Us. Часть #3


На втором уроке мы уже стилизовали контактную форму и разместили ее в левой колонке. Остальные три блока (контактная информацию, соц. иконки и google карта) займут правую колонку, расположившись друг под другом.
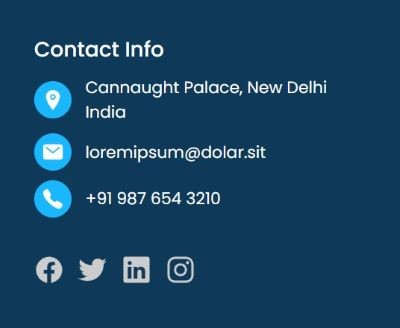
Контактная информация + соц. иконки
.info {
background:#0e3959;/*цвет фона*/
}
.info h3 {
color: #fff;/*цвет подзаголовка*/
}
.infoBox div{
display: flex;/*flexbox сетка*/
align-items: center;/*вертикальное центрирование*/
margin-bottom: 10px;/*отступ после заголовка*/
}
.infoBox div span {
min-width: 40px;/*минимальная ширина блока*/
height: 40px;/*высота блока*/
margin-right: 15px;/*отступ справа*/
display: flex;
justify-content: center;/*горизонтальное центрирование*/
align-items: center;
background: #18b7ff;
color: #fff;/*цвет текста*/
font-size: 1.5em;/*размер текста*/
border-radius: 50%;/*закругленные углы*/
}
.infoBox div p,
.infoBox div a{
text-decoration: none;/*без подчеркивания*/
color: #fff;
font-size: 1.1em;
}
.sci {
margin-top: 40px;
display: flex;
}
.sci li {
list-style: none;/*убираем черные маркеры*/
margin-right: 15px;
}
.sci li a {
font-size: 2em;
display: flex;
color: #ccc;
}
.sci li a:hover {
color: #fff;
}

Google карта
Карта должна занять весь блок на 100%.
.map{
padding: 0;
}
.map iframe {
width: 100%;
height: 100%;
border: none;
}

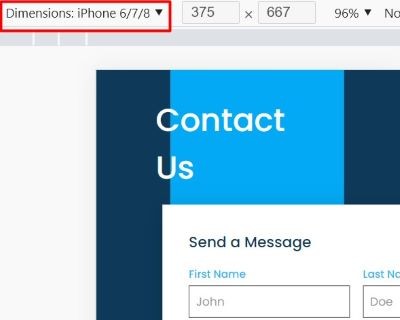
Адаптивность
На данном этапе, сделанная страница не адаптивна. В этом легко убедиться, если перейти в режим разработчика и выбрать разрешение для iPhone 6/7/8.

Но все можно изменить, если добавить специальные медиа-запросы. Начиная с ширины экрана 991 пикселей любого устройства, начинают действовать новый правила. Теперь количеств колонок в шаблоне grid-template-columns, уменьшилось до одной.
@media (max-width:991px){
body{
background: #03a9f5;
}
.contactus{
padding: 20px;
}
.box{
grid-template-columns: 1fr;
grid-template-rows: auto;
grid-template-areas:
"form"
"info"
"map";
}
.formBx .row50{
flex-direction: column;
gap: 0;
}
.inputBox {
width: 100%;
}
.map{
height: 300px;
}
}