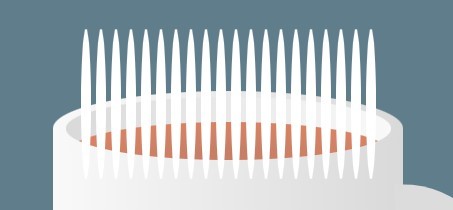
Имитация пара над чашкой с горячим чаем


На предыдущем уроке мы нарисовали чашку с блюдцем, используя только CSS стили и никакой графики. На этом уроке сделаем нашу чашку интерактивной — с клубящимся паром.
Создание пара
Для создания пара применим весьма оригинальный способ. Создадим 20 вытянутых по вертикали окружностей на поверхности чашки. В стилях каждого span объявим CSS-переменную (—i) и присвоим им значения от 1 до 20 в хаотичном виде. Нам нужно добиться естественного движения пара вверх, а не по порядку. Кроме того клубни пара должны устремляться вверх не все одновременно, а с задержкой во времени. В эту формулу animation-delay: calc(var(—i) * -0.5s) вместо переменной i, подставятся её значения.
<div class="vapour">
<span style="--i:1;"></span>
<span style="--i:7;"></span>
<span style="--i:2;"></span>
<span style="--i:11;"></span>
<span style="--i:10;"></span>
<span style="--i:14;"></span>
<span style="--i:18;"></span>
<span style="--i:6;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
<span style="--i:9;"></span>
<span style="--i:16;"></span>
<span style="--i:4;"></span>
<span style="--i:8;"></span>
<span style="--i:13;"></span>
<span style="--i:5;"></span>
<span style="--i:12;"></span>
<span style="--i:17;"></span>
<span style="--i:3;"></span>
<span style="--i:15;"></span>
</div>
.vapour{
position: relative;/*относительное позиционирование*/
display: flex;/*технология flexbox*/
z-index: 1;/*показывать на верхнем слое*/
padding: 0 20px;/*отступ снизу*/
}
.vapour span{
position: relative;/*абсолютное позиционирование*/
bottom: 50px;/*позиция снизу*/
display: block;/*отображать как блочный элемент*/
margin: 0 2px 50px;
min-width: 8px;
height: 120px;/*высота пара*/
background: #fff;/*цает пара*/
animation: animate 5s linear infinite;/*линейная бесконечная анимация*/
animation-delay: calc(var(--i) * -0.5s);/*задержка анимации*/
filter: blur(8px);/*размытие*/
border-radius: 50%;/*создание окружности*/
opacity: 1;/*полностью непрозрачный*/
}

Чтобы пар был похож на пар а не на белый крашеный забор или расческу, применим к тегу span фильтр blur.
filter: blur(8px);

Создание анимации
Что наш пар приводит в движение? Как всегда незаменимое свойство transform.
@keyframes animate{
0%
{
transform: translateY(0) scaleX(1);
opacity: 0;
}
15%
{
opacity: 1;
}
50%
{
transform: translateY(-150px) scaleX(5);
}
95%
{
opacity: 0;
}
100%
{
transform: translateY(-300px) scaleX(10);
opacity: 0;
}
}

Посмотрите пример на CodePen




