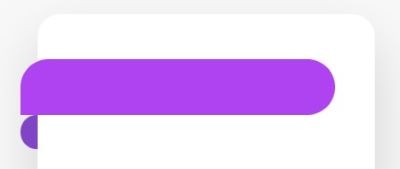
Имитация праздничной ленты на карточке


Ленточка на предмете создает ощущение праздника. А для веб-разработчика это праздник вдвойне, поскольку можно обойтись без графики и все сделать на чистом CSS.
Создание карточки
В теге div мы создадим карточку. Обычно тег i используется для выделения части текста курсивом или только в том случае, если не существует более подходящего тега. У нас как раз второй случай, тег i нужен для создания ленточки.
<div class="card">
<i></i>
</div>
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*способ вычисления размеров бокса*/
}
body {
display: flex;/*флексбокс сетка*/
justify-content: center;/*горизонтальное центрирование*/
align-items: center;/*вертикальное центрирование*/
min-height: 100vh;/*на всю высоту экрана*/
background: #f8f8f8;/*цвет фона*/
}
.card {
position: relative;/*относительное позиционирование*/
width: 300px;/*ширина карточки*/
height: 400px;/*высота карточки*/
border-radius: 20px;/*закругление углов*/
background: #fff;
box-shadow: 0 25px 50px rgba(0,0,0,0.15);/*тень*/
}

Создание ленточки
Ленточка состоит из трех фигур: прямоугольника, полукруга и треугольника.
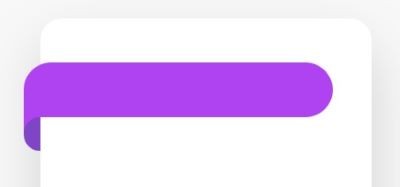
Прямоугольник
.card i{
position: absolute;/*абсолютное позиционирование*/
top: 40px;/*верхняя позиция*/
left: -15px;/*сдвиг ленточки влево*/
width: 280px;/*ширина ленточки*/
height: 50px;/*высота ленточки*/
background: #af43f1;/*цвет ленточки*/
border-radius: 30px;/*закругление углов*/
border-bottom-left-radius: 0;/*кроме нижнего левого угла*/
z-index: 2;/*на верхнем слое*/
}

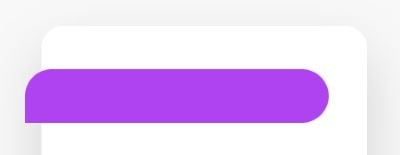
Полукруг
Для рисования полукруга мы воспользуемся псевдоэлементом before, чтобы не создавать новый элемент в HTML-разметке.
i::before {
content: '';
position: absolute;
top: 50px;
left: 0;
width: 15px;
height: 30px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
background: #8045c6;
border-bottom-left-radius: 20px;
z-index: 2;
}

Треугольник
Поскольку у одного элемента может всего быть два псевдоэлемента, то для создания треугольника используем псевдоэлемент after.
i::after {
content: '';
position: absolute;
top: 50px;
left: 0;
width: 15px;
height: 15px;
background: #af43f1;
z-index: 1;/*на нижнем слое*/
}