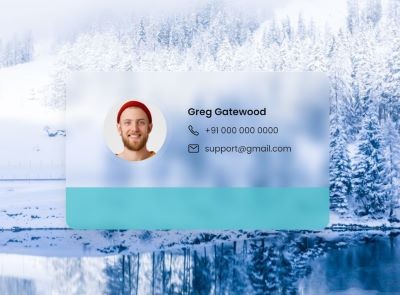
Полупрозрачный дизайн для бизнес карты


Полупрозрачная бизнес карта органично вписывается в любой дизайн сайта. Если поменять изображение у фона, например на летнюю тему, то бизнес карта заиграет оттенками лета.
HTML разметка + иконки
Бизнес карта состоит из фотографии, полного имени, номера телефона и емайла. Возьмем готовые иконки телефона и конверта из библиотеки Ionicons.
<div class="card">
<div class="content">
<div class="imgBx">
<img src="profile.jpg">
</div>
<div class="details">
<div> <h3>Greg Gatewood</h3>
</div>
<div>
<ion-icon name="call-outline"></ion-icon>
<span>+91 000 000 0000</span>
</div>
<div>
<ion-icon name="mail-outline"></ion-icon>
<span>support@gmail.com</span>
</div>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>

Стилизация карточки
Вставим в качестве фона страницы большое изображение. В центре создадим основу бизнес карты с фотографией владельца данной карты.
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;/*отображать как flexbox сетку*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*растянуть на всю высоту экрана*/
background: url(bg.jpg);/*вставить фон*/
background-size: cover;/*на весь экран сохраняя пропорции*/
background-position: center;/*картинка в центре*/
}
.card{
position: relative;/*относительное позиционирование*/
width: 500px;/*ширина карточки*/
border-top: 1px solid rgba(255,255,255,0.5);/*верхняя рамка карточки*/
height: 300px;/*высота карточки*/
background: rgba(255,255,255,0.1);/*цвет карточки полупрозрачный*/
backdrop-filter: blur(10px);/*интенсивность размытия*/
border-radius: 20px;/*закругление углов*/
overflow: hidden;/*лишнее спрятать*/
box-shadow: 0 25px 25px rgba(0,0,0,0.1);/*легкая тень*/
display: flex;
justify-content: center;
align-items: center;
z-index: 10;/*на верхнем слое*/
}

Обрежем фотографию по форме круга.
.content {
display: flex;
align-items: center;
gap: 40px;/*промежуток между столбцами сетки*/
margin-top: -80px;/*отступ сверху*/
}
.content .imgBx{
position: relative;
width: 120px;/*ширина бокса для фото*/
height: 120px;/*высота бокса для фото*/
overflow: hidden;
border-radius: 50%;/*создание круглой рамки*/
box-shadow: 0 0 0 10px rgba(255,255,255,0.1);
}
.content .imgBx img {
position: absolute;/*абсолютное позиционирование*/
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;/*фото пропорционально заполняет рамку*/
}

Снизу карточки нарисуем полоску, используя псевдоэлемент before. Псевдоэлементы позволяют не создавать лишние элементы в HTML-разметке.
.card::before {
content: '';
position: absolute;
bottom: 0;
width: 100%;
height: 80px;
background: #4cc3cc;/*цвет нижней полоски*/
opacity: 0.75;/*значение прозрачности*/
}
.details{
display: flex;
flex-direction: column;/*направление в колонку*/
gap: 10px;
}
.details h3 {
font-weight: 600;
color: #111;
}
.details div {
display: flex;
align-items: center;
gap: 10px;
}
.details ion-icon{
font-size: 1.4em;/*размер иконок*/
color: #111;/*цвет иконок*/
}
.details span {
color: #111;
}

Начинающие разработчики часто жалуются, что они достаточно хорошо умею верстать и понимают базовые принципы программирования, но не могут самостоятельно написать не одной строчки кода на JavaScript. Чтобы не отвечать каждому лично, я специально написал статью «5 советов для начинающих разработчиков». Если вам по прежнему трудно справиться с программированием, тогда проще делегировать эту область разработки другим людям. Создать собственную веб-студию стало невероятно просто, когда расписан каждый шаг в моем видеокурсе.




