Работа с таблицами в React: часть первая

Таблица – один из самых популярных способов наглядного представления данных. Работа с таблицами обычно включает в себя следующие аспекты:
- определение столбцов и заголовков;
- реализацию ячеек различных форматов (текстовых, числовых, с поддержкой флажков);
- фильтрацию данных;
- динамическую генерацию строк и столбцов;
- дизайн и форматирование.
В двух частях этого руководства мы рассмотрим все тонкости работы с табличными данными в React. Вы научитесь создавать сложные таблицы с профессиональным дизайном, используя компонент React Bootstrap Table, который упрощает разработку и позволяет настраивать все необходимые аспекты.
Приступаем к работе
Для начала работы у вас должны быть базовые знания о библиотеке React. В этом руководстве мы сосредоточимся на изучении React Bootstrap Table 2.
Начнем с создания нового React- приложения с помощью команды create-react-app.
create-react-app react-table-app
Перейдите в директорию проекта и установите пакеты React Bootstrap Table 2 и Bootstrap:
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
Создание простой таблицы
Мы начнем работу с создания базовой таблицы. Для этого нам нужно импортировать компонент BootstrapTable, а также CSS, как показано ниже:
import logo from './logo.svg'; import './App.css'; import React, { Component } from 'react'; import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; import BootstrapTable from 'react-bootstrap-table-next';
Теперь необходимо инициализировать переменные, которые относятся к данным и столбцам. После этого мы передадим управление данными компоненту BootstrapTable. В качестве данных используются имена персонажей из комедийного сериала «Замедленное развитие».
const data = [ {id: 1, name: 'Gob', value: '2'}, {id: 2, name: 'Buster', value: '5'}, {id: 3, name: 'George Michael', value: '4'} ]; const columns = [{ dataField: 'id', text: 'Product ID' }, { dataField: 'name', text: 'Product Name' }, { dataField: 'value', text: 'Product value' }];
Компонент Bootstrap принимает следующие атрибуты таблицы:
- keyField – ключевое поле;
- data – данные;
- columns – столбцы.
Метод render() визуализирует таблицу с тремя столбцами: «Код», «Имя» и «Значение».
class App extends Component { render() { return ( <div className="App"> <p className="Table-header">Basic Table</p> <BootstrapTable keyField='id' data={ person } columns={ columns } /> </div> ); } }
Чтобы посмотреть на таблицу, выполните команду npm start—reload. Конфигурация, созданная create-react-app, мониторит код и автоматически компилирует его каждый раз, когда вы вносите какие-либо изменения. Поэтому данная команда выполняется только один раз, после чего все изменения будут отображаться автоматически.
В системном сообщении об успешной компиляции приводятся два адреса, при запуске которых браузер выведет вашу таблицу. В зависимости от настроек локального сервера и сети адреса могут выглядеть следующим образом:
https://localhost:3002
http://192.168.43.206:3002
В сообщении также отмечается, что рабочая сборка не оптимизирована, и для готовой сборки необходимо использовать команду npm run build.
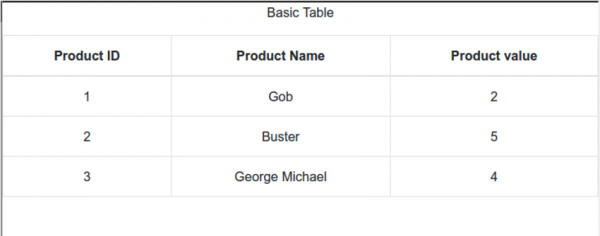
Таблица выглядит так, как показано ниже:

Создание собственной библиотеки валидации для React: основы (часть 1)
Обратите внимание на то, что все столбцы имеют одинаковую ширину.
Настройки столбцов
У вас есть возможность настраивать все параметры столбцов. В частности, ширину столбцов можно задавать в абсолютных единицах, в процентах, либо оставить значения, используемые по умолчанию. В последнем случае ширина столбцов определяется автоматически, в соответствии с их количеством и наличием свободного пространства в таблице.
Для нашей таблицы мы установим ширину столбцов в следующем соотношении:
- первый столбец – 20%;
- второй столбец – 60%;
- третий столбец – 20%.
Кроме размеров, вы также можете настраивать выравнивание текста, задавать стиль заголовков и столбцов. Ниже приведен пример того, как можно определить различную ширину столбцов, выравнивание текста и задать стиль оформления:
const columns = [{ dataField: 'id', text: 'Product ID', headerStyle: (colum, colIndex) => { return { width: '20%', textAlign: 'center' }; } }, { dataField: 'name', text: 'Product Name', sort: true, headerStyle: (colum, colIndex) => { return { width: '60%', textAlign: 'center' }; } }, { dataField: 'value', text: 'Product value', headerStyle: (colum, colIndex) => { return { width: '20%', textAlign: 'center' }; } }];
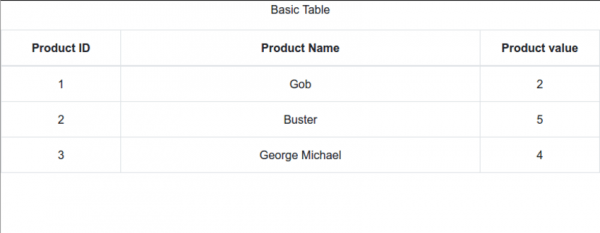
Теперь таблица выглядит следующим образом:

Стиль таблицы
Создание собственной библиотеки валидации на React: дополнительные функции (часть 2)
Вы уже знаете, как задавать стили для различных столбцов и заголовков таблицы, но это вовсе не предел дизайнерских возможностей. Пакет React Bootstrap Table 2 предоставляет массу опций для стилистического оформления таблиц. К примеру, вы можете просто добавить атрибуты striped и hover к компоненту BootstrapTable, и это обеспечит чередование цветной заливки в ячейках таблицы. Давайте применим striped и hover к нашей таблице:
class App extends Component { render() { return ( <div className="App"> <p className="Table-header">Basic Table</p> <BootstrapTable striped hover keyField='id' keyField='id' data={ person } columns={ columns } /> </div> ); } }
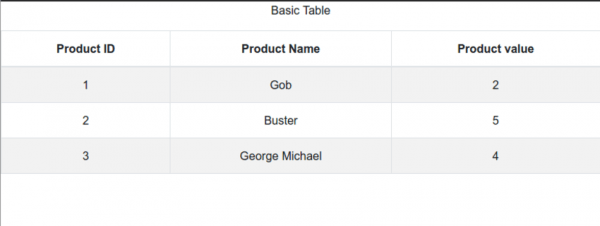
Теперь фоновая заливка строк в таблице чередуется:

Попробуйте и другие варианты:
const columns = [{ dataField: 'id', text: 'Product ID', style: { backgroundColor: #00afb9 } }, { dataField: 'name', text: 'Product Name', style: { backgroundColor: #fdfcdc } }, { dataField: 'value', text: 'Product value', style: { backgroundColor: #fed9b7 } }];
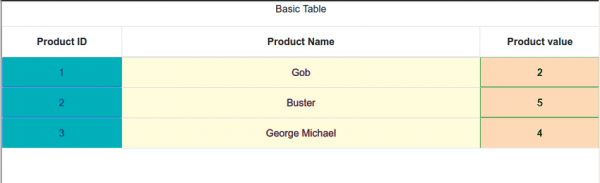
Результат выглядит следующим образом:

Создание собственной библиотеки валидации для React: опыт разработки (часть 3)
Сортировка данных
Пакет React Bootstrap Table 2 предусматривает сортировку данных в таблицах. Для этого добавляют атрибут sort: true в определение columns:
const columns = [{ dataField: 'id', text: 'Product ID', style: { backgroundColor: #00afb9 } }, { dataField: 'name', text: 'Product Name', style: { backgroundColor: #fdfcdc }, sort: true }, { dataField: 'value', text: 'Product value', style: { backgroundColor: #fed9b7 } }];
Выбор ячеек
После заполнения таблицы часто возникает необходимость реализовать выделение ячеек, чтобы осуществить какие-то действия с данными. В React Bootstrap Table 2 для этого имеется обширный набор опций.
Все опции выделения входят в один объект, который передается таблице в качестве атрибута selectRow. Вот некоторые из доступных вариантов:
- режим одиночного выбора (переключатель, радиокнопка);
- режим множественного выбора (флажок);
- выделение по ширине столбца;
- выбор одиночной ячейки (по умолчанию надо нажать переключатель или флажок);
- скрытие выделения столбца (пригодится, если щелчок «Выбрать строку» имеет значение true);
- изменение цвета фона при выборе;
- выделение первых строк диапазона;
- хуки при выборе одной или нескольких строк.
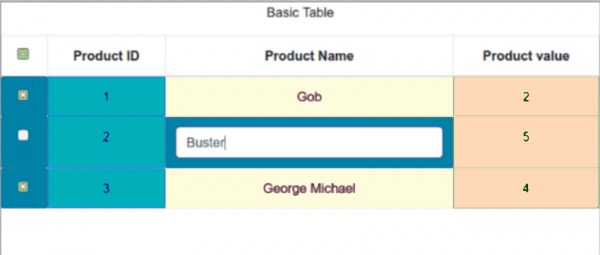
На приведенном ниже скриншоте продемонстрировано большинство перечисленных опций:

Другие библиотеки для работы с таблицами в React
Рассмотрим несколько дополнительных библиотек для создания таблиц.
React-virtualized
Это идеальный выбор в том случае, когда в таблицах отображается большой объем информации. Для визуализации объемных таблиц данный пакет использует технологию, которая называется виртуальным рендерингом. При этом подходе визуализируется только видимый в данный момент фрагмент данных.
Например, если таблица состоит из нескольких тысяч строк, React-virtualized будет обрабатывать только тот участок, который должен быть виден на экране, пока пользователь не прокрутит список. Среди других возможностей пакета:
- поддержка сеток, ячеек различного размера, вложенных списков и коллекций;
- автоматическое масштабирование компонентов;
- обратный порядок вывода записей;
- настройка CSS классов и стилей.
React-table
Компактная библиотека с открытым исходным кодом. Поддерживает хуки, позволяет создавать быстрые и расширяемые табличные компоненты. Вот лишь некоторые из возможностей пакета:
- гибкость настройки;
- поддержка сортировки, фильтров, выбора и расширения строк, упорядочивание столбцов;
- полностью контролируемый API;
- поддержка анимации и виртуализации;
- масштабируемость.
React Data Grid
Еще одна открытая библиотека с впечатляющим интерфейсом. Использует Bootstrap, идеально подходит для редактируемых таблиц. Среди опций:
- сортировка, группировка, фильтрация столбцов и поиск данных в них;
- возможность редактирования столбцов;
- разворачивание столбцов при просмотре данных.
Заключение
В этой части руководства мы создали простое React-приложение, добавили в него таблицу с данными, рассмотрели варианты настройки строк и столбцов, а также опции оформления. В следующей части данного руководства мы рассмотрим вопросы продвинутых настроек таблиц, изучим способы добавления и удаления строк, редактирования ячеек и разбиение таблиц на страницы. Оставайтесь с нами.
Источник: www.internet-technologies.ru



