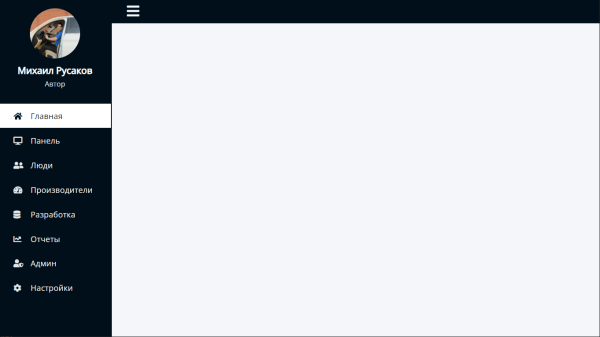
Скрывающееся меню сайта на HTML и CSS


Доброго времени суток! В данном примере мы рассмотрим как сделать скрывающееся левостороннее меню на HTML и CSS.
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML CSS Sidebar Menu</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');
/* разные конфигурации */
:root {
--primary-color: rgb(0, 15, 250);
--primary-color-2: #272727;
--secondary-color: #64645d;
--profile-image: https://myrusakov.ru/images/articles/rusakov-mihail.jpg;
}
/* сброс базовых стилей */
* {
list-style: none;
text-decoration: none;
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
background: #f5f6fa;
}
/* левое меню */
.container .sidebar {
background: var(--primary-color);
position: fixed;
top: 0;
left: 0;
width: 225px;
height: 100%;
padding: 20px 0;
transition: all 0.5s ease;
}
.container .sidebar .profile {
margin-bottom: 30px;
text-align: center;
}
/* изображение в левом меню */
.container .sidebar .profile img {
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
margin: 0 auto;
}
/* текст под изображением левого меню */
.container .sidebar .profile h3 {
color: #ffffff;
margin: 10px 0 5px;
}
.container .sidebar .profile p {
color: rgb(206, 240, 253);
font-size: 14px;
}
/* ссылки левого меню */
.container .sidebar ul li a {
display: block;
padding: 13px 30px;
border-bottom: 1px solid var(--primary-color);
color: rgb(241, 237, 237);
font-size: 16px;
position: relative;
}
.container .sidebar ul li a .icon {
color: #dee4ec;
width: 30px;
display: inline-block;
}
/* ссылки левого меню при наведении и при активном состоянии */
.container .sidebar ul li a:hover,
.container .sidebar ul li a.active {
color: var(--primary-color);
background: white;
border-right: 2px solid var(--primary-color);
}
.container .sidebar ul li a:hover .icon,
.container .sidebar ul li a.active .icon {
color: var(--primary-color);
}
.container .sidebar ul li a:hover:before,
.container .sidebar ul li a.active:before {
display: block;
}
/* основной раздел c содержимым */
.container .section {
width: calc(100% - 225px);
margin-left: 225px;
transition: all 0.5s ease;
}
/* стили верхнего заголовка */
.container .section .top_navbar {
background: var(--primary-color);
height: 50px;
display: flex;
align-items: center;
padding: 0 30px;
}
.container .section .top_navbar .hamburger a {
font-size: 28px;
color: #f4fbff;
}
.container .section .top_navbar .hamburger a:hover {
color: var(--secondary-color);
}
body.active .container .sidebar {
left: -225px;
}
body.active .container .section {
margin-left: 0;
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="sidebar">
<div class="profile">
<img src="https://myrusakov.ru/images/articles/rusakov-mihail.jpg"
alt="profile_picture">
<h3>Михаил Русаков</h3>
<p>Автор</p>
</div>
<ul>
<li>
<a href="#" class="active">
<span class="icon"><i class="fas fa-home"></i></span>
<span class="item">Главная</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-desktop"></i></span>
<span class="item">Панель</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-user-friends"></i></span>
<span class="item">Люди</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-tachometer-alt"></i></span>
<span class="item">Производители</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-database"></i></span>
<span class="item">Разработка</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-chart-line"></i></span>
<span class="item">Отчеты</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-user-shield"></i></span>
<span class="item">Админ</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><i class="fas fa-cog"></i></span>
<span class="item">Настройки</span>
</a>
</li>
</ul>
</div>
<div class="section">
<div class="top_navbar">
<div class="hamburger">
<a href="#">
<i class="fas fa-bars"></i>
</a>
</div>
</div>
</div>
</div>
<script>
var hamburger = document.querySelector(".hamburger");
hamburger.addEventListener("click", () => {
document.querySelector("body").classList.toggle("active");
})
</script>
</body>
</html>
Таким образом, при нажатии на иконку гамбургера меню будет плавно скрываться и показываться.





