Социальные закладки — прогон в bposter и кнопки для привлечения дополнительных посетителей и ускорения индексации сайта

Сегодня речь пойдет о продвижении сайта (тут описана раскрутка сайта самостоятельно) методами SMO (Social media optimization).
Суть этого метода заключается в привлечении посетителей с социальных сетей, блогов и прочих мест, никак не связанных с поисковыми системами. Комментирование чужих блогов — это тоже SMO, так же как и постинг в социальные закладки, о котором я и хочу сегодня поговорить.

Сервисы социальных закладок предназначены для одной основной задачи — хранить ссылки на понравившиеся вам интернет страницы. Ничего нового по сравнению с закладками в любом из используемых вами браузеров. Так почему же количество таких проектов растет, как грибы после дождя?
Просто закладки, созданные онлайн, будут вам доступны абсолютно с любого компьютера, лишь бы на нем был доступ в интернет, а вы бы не забыли логин и пароль для доступа к своему аккаунту на используемом вами сайте соцзакладок.
Сервисы социальных закладок и продвижение
Очень удобно, что ссылки на интересные ресурсы хранятся не на вашем жёстком диске, который может быть подвержен разным деструктивным воздействиям (например, в случае падения операционной системы), а на сервере в интернете. Кроме того по умолчанию ваши ссылки будут доступны и другим пользователям этого онлайн сервиса. Да и вы так же сможете осуществлять поиск по чужим интересным ссылкам используя категории или теги, делиться ими с друзьями.
Социальные закладки можно так же с успехом использовать и для продвижения своего сайта и получения с них трафика (здесь читайте про SMO). В моем случае, больше всего посетителей дает BobrDobr:

При создании закладок на страницы своего сайта вам нужно учитывать, что ключевые слова (здесь описано, где употреблять ключевые слова и как их выделять), по которым вы планируете продвигать данную статью, должны присутствовать и в заголовке создаваемой ссылки, и в ее описании (можно несколько раз), а так же в метках (тегах) к ней.
А если кроме продвижения в поисковиках вы хотите получить еще и приток посетителей с опубликованных вами ссылок, то нужно будет дополнительно поработать над заголовком и описанием закладки. Заголовки должны быть кричащими, а описание — отметить самые интересные моменты, затронутые в вашей статье. Обязательно добавьте к создаваемой вами соцзакладке несколько меток, тем самым повышая вероятность ее нахождения заинтересованными посетителями.
Для новых проектов также будет крайне интересна возможность соцзакладок по ускорению индексации новых статей. Для долгоживущих и популярных проектов (тут про рейтинги лучших из них читайте) такой проблемы, как правило, уже не существует, т.к. поисковики практически мгновенно будут индексировать все новые материалы на таком ресурсе, а вот у новичков такого симбиоза с Яндексом и Гуглом, как правило, еще нет.
А вот в социалках поисковики просто-таки живут, и если там появится ссылка на статью с вашего проекта, то рано или поздно боты обязательно придут к вам и начнут индексацию новых материалов. В общем ясно, что постить в социалки анонсы ваших статей нужно и полезно, но очень уж хлопотно это осуществлять вручную.
Пусть даже вы выберите для постоянного постинга, например, всего десяток самых популярных сервисов социальных закладок. Все равно после нескольких прогонов вручную по ним, вы почувствуете сильное желание забить на это все.
На этот случай имеется два основных способа решения этой проблемы. Первый заключается в том, чтобы возложить работу по добавлению статей в социалки на посетителей вашего ресурса. Для этого нужно будет предложить вашим читателям удобную систему для добавления статьи в различные сервисы соцзакладок.
Можно воспользоваться какими-либо скриптами или расширениями для движка вашего проекта. Обычно в конце статьи создают поле с набором кнопок наиболее популярных социальных закладок. Если ваша статья понравится посетителю, то он сможет, нажав на кнопку используемой им социалки, добавить туда ссылку на вашу статью.
Причем поля с названием статьи и ссылки на статью уже будут заполнены. Пользователю останется только добавить, при желании, описание и теги.

Для того, чтобы реализовать показанный пример у себя на сайте ознакомьтесь с этой публикацией: Плагин по добавлению кнопок социальных сетей в WordPress (включая Вконтакте и Одноклассники).

Это уже реализовано с помощью «Блока Яндекса Поделиться«, описание работы с которым вы найдете по ссылке

Реализуется такой вид с помощью UpToLike — конструктора социальных кнопок для вашего сайта, о котором я написал отдельную статью, ибо возможности его очень и очень широки.
Способ удобный, но реально работать он будет только при достаточно большом количестве посетителей (читайте как проверить посещаемость). В случае же, если проект у вас новый, а постинг в соцзакладки делать нужно хотя бы для ускорения индексации новых материалов, то тут вам может помочь способ автоматического постинга во множество подобных мест одновременно.
Одна кнопка для добавления в соцзакладки
Самый популярный скрипт, который чаще всего используется для этих целей — это, конечно же, так называемая «Одна кнопка».
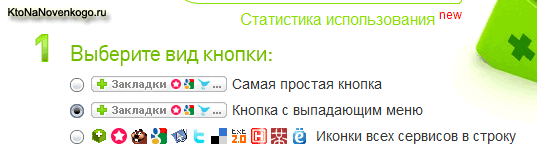
Для того, чтобы получить код такой кнопки, нужно зайти на сайт автора данного скрипта и пройти по шагам мастера получения кода нужной вам кнопки. Вам нужно будет выбрать, как будет выглядеть ваша будущая кнопка:

На втором шаге мастера вы можете выбрать где она будет, а на третьем шаге — скопировать результирующий код. Этот код вы вставите в нужное место шаблона вашего сайта.
Если у вас проект на Joomla (тут описана установка джумлы), то его можете вставить в место, предусмотренное в вашем шаблоне для модуля. Для этого необходимо зайти в админпанель Joomla и выбрать из верхнего меню «Расширения»- «Менеджер модулей».
На открывшейся странице нажмите на кнопку «Создать», расположенную в верхнем правом углу окна и выберите из открывшегося списка «Произвольный HTML-код». В нижней части открывшегося окна вы можете вставить полученный код кнопки добавления в соцзакладки.
Не забудьте при этом отключить визуальный редактор на время вставки. Его можно отключить в общих настройках Джумлы, выбрав из верхнего меню пункт «Сайт» — «Общие настройки» и перейдя на вкладку «Сайт». В области «Установки» в поле «Визуальный редактор по умолчанию» выберите из выпадающего списка вариант «No Editor».
Если среди предусмотренных в вашем шаблоне для Joomla (читайте подробнее про темы и шаблоны) мест для модулей (тут про виды расширения для Джумлы обзор имеется) нет подходящего для размещения кода данной кнопки, то вы можете воспользоваться возможностью вставки содержимого модуля в текст статьи.
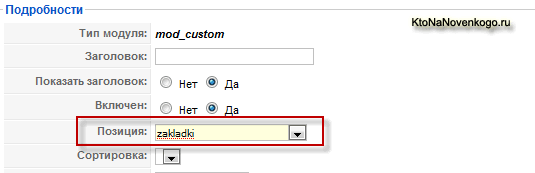
Для этого вам нужно будет при создании модуля «Произвольный HTML-код» не выбирать в поле «Позиция» какую-либо из предусмотренных в вашем шаблоне позиций, а вписать туда свое собственное название позиции, например, zakladki.

Теперь в конце статьи вы можете вставлять конструкцию:
{loadposition zakladki}
В результате чего в конце статьи будет выводиться кнопка для добавления в социальные закладки. Если у вас вдруг этот способ не работает, то проверьте, активен ли плагин «Load Module». Это можно сделать, зайдя в админпанель Joomla и выбрав из верхнего меню «Расширения» — «Менеджер плагинов».
Найдите на открывшейся странице строку «Content — Load Module» и проверьте, стоит ли зеленая галочка напротив названия плагина. Если стоит крестик, то щелкните по нему для активации плагина «Load Module».
Кнопки социалок для Joomla и WordPress
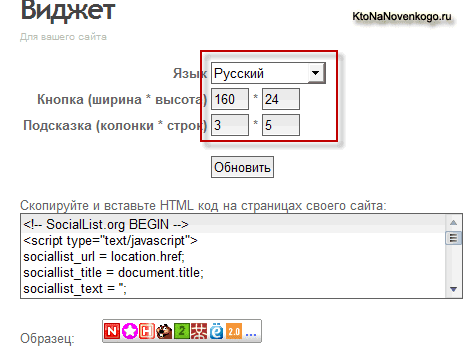
Еще один вариант универсального скрипта кнопок соцзакладок вы можете получить на сайте SocialList. В самом верху страницы можете произвести настройки.

Можете выбрать язык, размер создаваемой кнопки, количество колонок и строк в выпадающем списке соцзакладок. После настройки нажмите на кнопку «Обновить» и скопируйте полученный код. Пример работы этого виджета вы можете видеть слева от текста в виде плавющей панели, которая остается на месте при прокрутке экрана. Код ее вставки выглядит примерно так:
<!— SocialList.org BEGIN —> <script type="text/javascript"> sociallist_url = location.href; sociallist_title = document.title; sociallist_text = »; sociallist_tags = »; </script><script src="http://ru.sociallist.org/widget.js?type=1&cols=5&rows=10&button_dx=360&button_dy=24&lang=ru"></script> <noscript> <a href="http://ru.sociallist.org/submit.php?type=1&lang=ru&url=refpage&title=refpage&tag=refpage&text=refpage" target="_blank" ><img src="http://ru.sociallist.org/buttons/ru360x24.gif" border="0" width="360" height="24" /></a> </noscript> <!— SocialList.org END —>
По-моему, замечательный скрипт. К тому же на этом же ресурсе вы можете скачать уже готовые плагины для популярных движков: WordPress, Joomla, Drupal. Скачать плагины вы можете с этой страницы. Как устанавливать эти плагины подробно расписано на странице для скачивания, поэтому повторяться не буду.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Источник: ktonanovenkogo.ru





