uSocial — обзор нового сервиса социальных кнопок для вашего сайта

С завидной перодичностью задаюсь вопросом — какой из сервисов социальных кнопок наиболее подходит для блога на WordPress, да и вообще для сайта. Все время сталкиваются желания получить больший функционал и не сильно затормозить сайт. Много их уже перепробовал, причем к некоторым возвращался не раз и опять таки менял на что-то другое. Никак не удается найти идеал.
Наверное, у каждого вебмастера на этот счет есть свой ответ. Совсем без кнопок соцсетей представить современный сайт или блог (да и форум) очень сложно. Зачем они нужны? Имеют ли силу ссылки с соцсетей? Влияет ли количество соцсигналов на ранжирование? Ну, это вопросы к Янедксу или Гуглу. Мне кажется, что безусловно влияют, посему и отношусь к этому делу со всем пиететом.

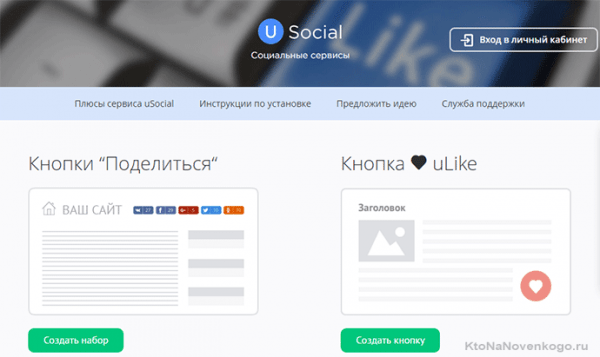
Сегодня хочу заострить внимание на очередном кандидате для тестирования, который появился на рынке совсем недавно (в 2016 году) — uSocial.pro. Данный сервис привлекателен большим набором функционала включая подробную статистику. Тут есть наборы кнопочек типа «Нравится» и «Поделиться», есть всплывающее окно, предлагающее подписать на ваши акки в социалках, а также имеется фирменная кнопка uLike и в перспективе должен появиться социальный замОк.
Конструктор кнопок, дизайн и статистика в uSocial
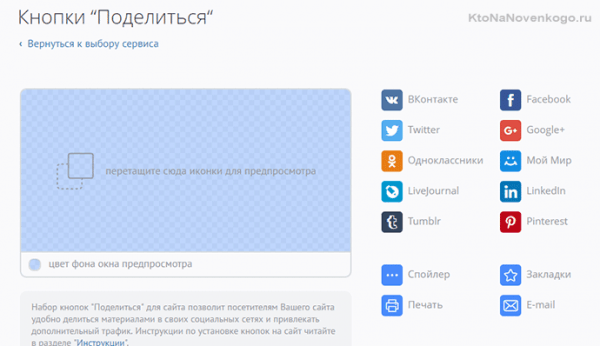
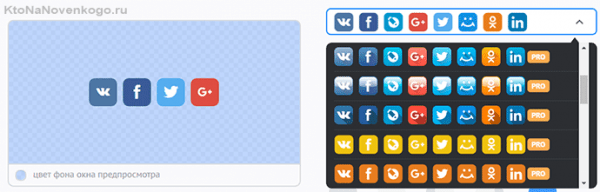
В принципе, визивиг конструкторы стали уже нормой на многих подобных сервисах. uSocial не исключение — блоки кнопок “Поделиться” и “Like” удобно собираются с помощью конструктора методом «схватил-перетащил»:

*при клике по картинке она откроется в полный размер в новом окне
Кроме популярных соц.сетей можно добавить кнопки “Печать”, “В закладки”, “Отправить на email”. Часть второстепенных кнопок соцсетей можно будет спрятать под спойлер, что есть гуд. Можно задать эффекты поведения кнопок при наведении на них курсора, выбрать при необходимости вариант отображения счетчика репостов (в каждую сеть в отдельности или общий для всего блока счетчик).
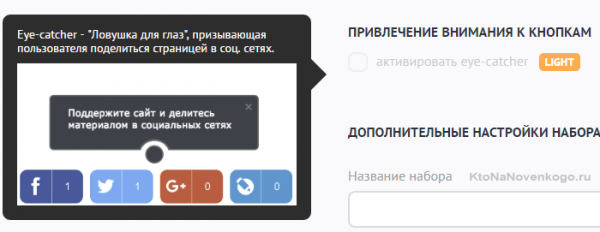
Можно даже внимание к кнопкам привлекать всплывающим над ним сообщением (не проходите мимо — помогите чем можИте):

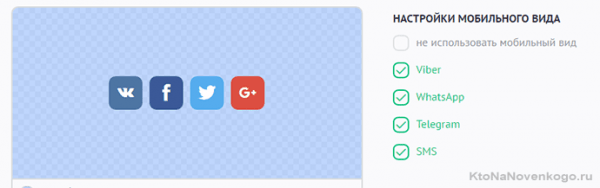
Понятно, что пользователи, просматривающие сайт с мобильного гаджета, имеют больше возможностей расшаривания (в мессенджеры и т.п.). Имеет смысл об этом задуматься производя настройки мобильного вида блока «Поделиться», где появится возможность добавить таким пользователям кнопочки Viber, WhatsApp, Telegramm и по SMS (а что, а вдруг).

Дизайн кнопок
uSocial предоставляет довольно широкие возможности по настройке внешнего вида кнопок.
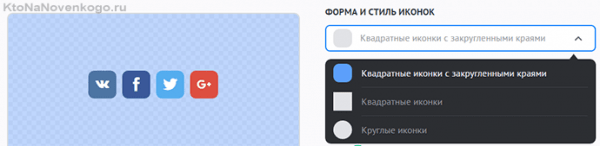
Ну, во-первых, можно выбрать форму, размер и цветовую вариацию кнопок:

*при клике по картинке она откроется в полный размер в новом окне

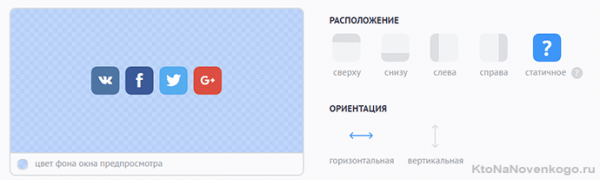
Во-вторых, с помощью настроек ориентации и положения можно вписать кнопки в любое место на сайте:

*при клике по картинке она откроется в полный размер в новом окне
В этом плане есть два основных (устоявшихся в умах вебмастеров) варианта — статично расположенный блок (над или под основным контентом) или плавающий (все время находящийся в области просмотра справа или слева от контента, как, например, на самом сайте конструктора кнопок). Выбирать вам (советую протестировать и то, и то в течении недели-двух и выбрать лучший вариант исходя из данных статистики сервиса).
Код виджета
Как и любые другие кнопки соц.сетей, uSocial предполагает установку кода на сайт. Этот код работает асинхронно (как рекомендует Google PageSpeed). Такой подход позволяет не опасаться за повышение скорости загрузки страниц, что есть гуд.
Статистика
По использованию кнопок ведется статистика в личном кабинете. Чтобы получить к нему (кабинету) доступ, нужно будет предварительно зарегистрироваться (или авторизоваться через соцсети) нажав на кнпоку «Вход в личный кабинет» в правом верхнем углу, и только после этого создавать набор кнопок, чтобы данные по ним учитывались в вашем кабинете.
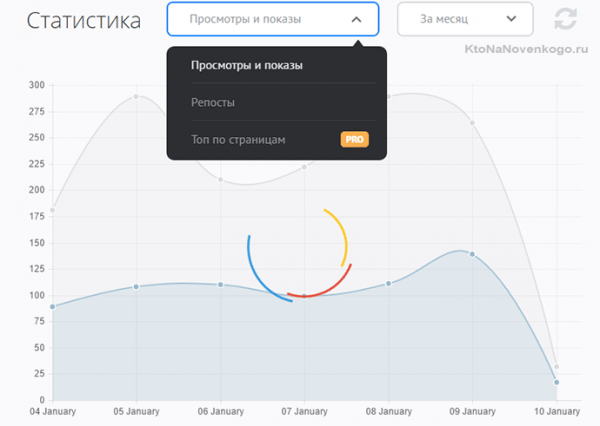
После регистрации в uSocial можно следить за количеством просмотров кнопок и репостам:

Отладка Meta-данных, кнопка uLike и окно подписки
Конструктор meta-данных позволяет задать вид репостов для Facebook, ВКонтакте, Twitter и Google+. При этом используются схемы Open Graph protocol и Schema.org. Зачем это может быть нужно? Ну, например, чтобы в соцсети отдавалась именно нужная картинка со страницы, а не абы какая.
Инструмент генерирует разметку для социальных сетей. После ее размещения в нужный файл вашего движка вид репостов (расшариваний) будет соответствовать заданным именно вами образом, а не так как посчитает нужным социальная сеть:
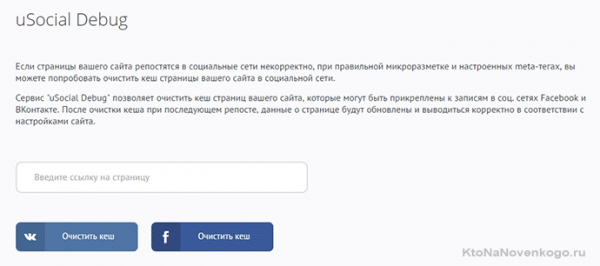
uSocial Debug
Важное и удобное, на мой взгляд, дополнение к конструктору meta-данных.

*при клике по картинке она откроется в полный размер в новом окне
uSocial Debug позволяет очистить кеш репостов с вашего сайта в социальные сети Facebook и ВКонтакте. После очистки кеша в следующем репосте данные, взятые со страницы сайта, будут уже соответствовать измененной вами в шаблоне микроразметке.
Это полезно, когда вы только начинаете внедрять нужную вам микроразметку и не знаете точно, как репосты будут выглядеть в социальных сетях. Замечательное дополнение, которого я в других подобных сервисах не встречал (не потребуется лезть в официальные дебагеры Фейсбука и Контакта).
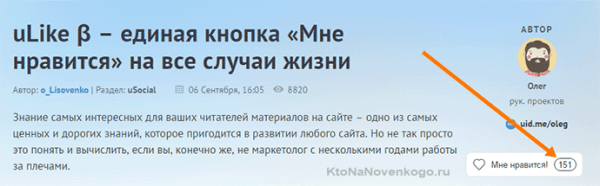
Кнопки uLike
Кнопки uLike дают возможность узнать, какие именно материалы на вашем сайте являются самыми интересными для читателей (по сути это голосованиерейтинг с возможностью вывода Топа рейтинга страниц в виде виджета).
Главное отличие кнопки от «Нравится» и «Поделиться» в том, что она работает независимо от социальных сетей, т.е. учитывает голоса всех посетителей сайта и даже тех, кто ни в каких соцсетях вообще не зарегистрирован. При этом количество голосов пользователей отображается рядом с кнопкой:

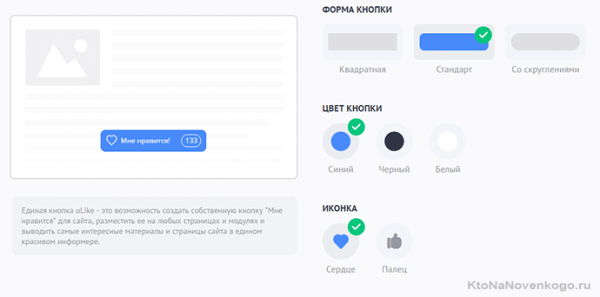
Как и другие кнопки, uLike имеет ряд настроек, которые позволяют вписать их в дизайн любого сайта. Так можно выбрать форму, цвет и иконку для кнопки:

*при клике по картинке она откроется в полный размер в новом окне
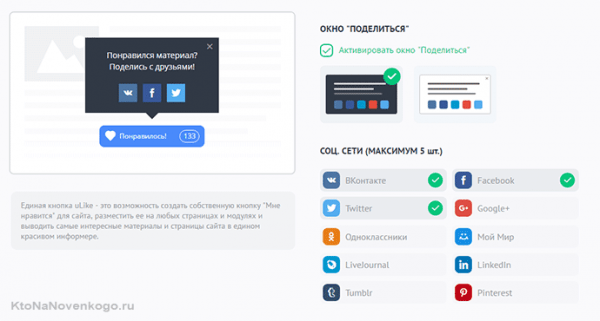
Однако, кнопка uLike вряд ли была бы добавлена в пул инструментов uSocial, если бы у нее не было возможности отправлять репосты страницы в социальные сети. Делается это ненавязчиво, а именно после нажатия на кнопку пользователь видит всплывающее окно, предлагающее таки поделиться материалом со своей аудиторией в социалках:

*при клике по картинке она откроется в полный размер в новом окне
Ну, у кого рука поднимется отказать в такой мелочи, тем более, что данный материал этому пользователю явно понравится (судя по нажатию на кнопку uLike).
Привлечение посетителей в ваши соцсети через uSocial
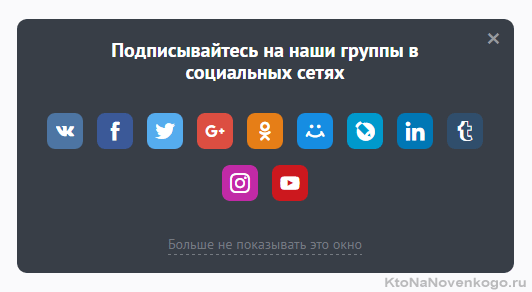
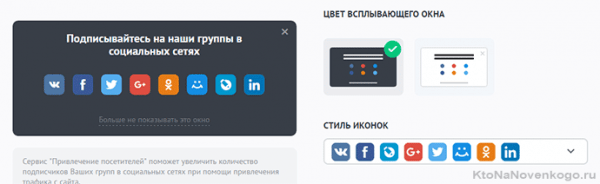
Инструмент “Привлечение посетителей” позволит в режиме визивиг конструктора создать всплывающее окно с приглашением подписаться на ваши группы (страницы) в соц.сетях

Как и в других конструкторах от uSocial, здесь есть возможность гибкой настройки приглашения:

*при клике по картинке она откроется в полный размер в новом окне
Установка кнопок на сайт и тарифные планы в uSocial
Процесс установки, хорошо и подробно описан в хелпе, сводится к размещению HTML-кода на всех нужных страницах вашего сайта. Например, в случае WordPress имеет смысл руководствоваться инструкциями. Для начала просто создайте набор в uSocial конструкторе и скопируйте полученный HTML-код в буфер обмена.
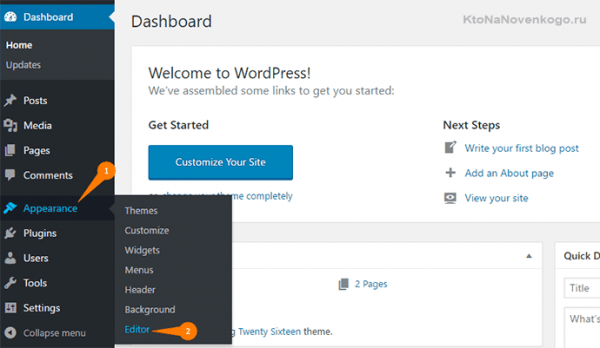
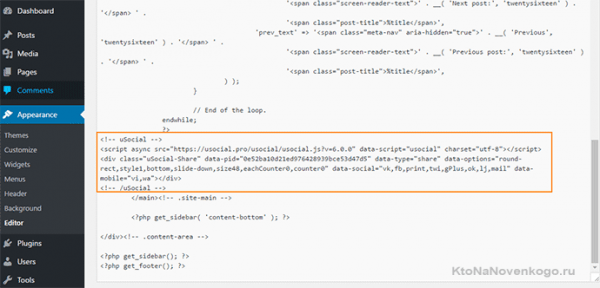
Чтобы установить кнопки под текстом материала блога, в панели управления сайтом в левом меню выберите пункт «Внешний вид» — «Редактор» («Appearance» — «Editor»):

*при клике по картинке она откроется в полный размер в новом окне
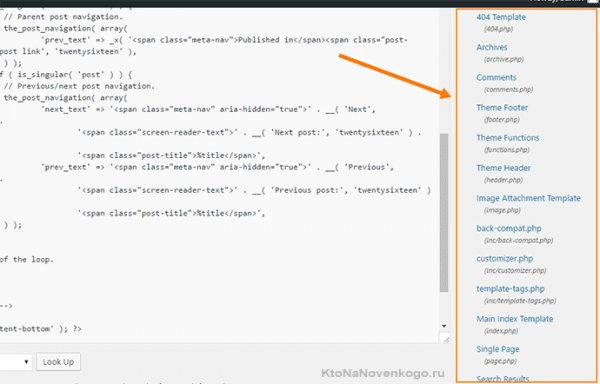
Найдите подходящий шаблон:

*при клике по картинке она откроется в полный размер в новом окне
В редакторе добавьте код:

*при клике по картинке она откроется в полный размер в новом окне
Не забудьте сохранить изменения в шаблоне.
Лично я предпочитаю через внутренний редактор Вордпресса не работать, а скачиваю нужные файлы по ФТП, вношу изменения и загружаю их обратно (так надежнее, ибо в Нотеппаде++ всегда можно откатиться назад). В любом случае, сделайте сначала резервную копию файлов сайта, чтобы чего не вышло.
Стоимость uSocial
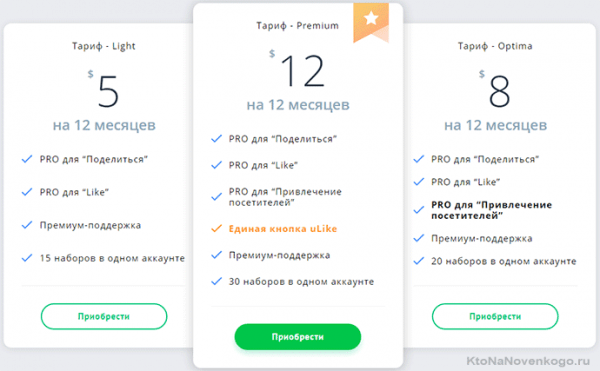
Как я уже упоминал, весь основной функционал uSocial доступен бесплатно, но один из трех платных тарифов значительно расширит его возможности:

*при клике по картинке она откроется в полный размер в новом окне
А в целом
Сервис uSocial, на мой взгляд, получился интересным, и даже на бесплатном тарифе есть все, чтобы понять его возможности. Платные тарифы — это несколько непривычно для такого рода сервисов (в рунете), но если присмотреться к цифрам, то можно увидеть, что они по сути не очень большие (местами мизерные в годовом исчислении).
Лично для меня спокойнее, когда я знаю из чего извлекают выгоду владельцы сервиса, ибо, как я упомянул в начале публикации, способы скрытой монетизации бывают неприемлемыми (вирусы, показ рекламы и т.п.). А тут все ясно и понятно, что несколько успокаивает.
А вообще, надо будет все это очень внимательно протестировать (и не один день), чтобы оценить отдачу и понять не сильно ли влияет их чистый код на скорость загрузки сайта. ИМХО.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
- Сервисы
Источник: ktonanovenkogo.ru






