Адаптивный (отзывчивый) дизайн — оптимизация сайта для его просмотра на мобильных устройствах

Уже не первый раз в статьях я упоминаю о том, что в рунете наблюдается существенный рост мобильного трафика. И это довольно сильно начинает влиять на жизнь вебмастеров и SEO-шников.
Во-первых, многие владельцы сайтов начинают задумываться о способах заработка на мобильном трафике, которого становится в избытке (даже такой монстр как Advmaker уже предлагает свои варианты монетизации посетителей, заходящих на ваш сайт с мобильных устройств).
Но самое главное — это то, что у нас идет «во-вторых». Дело в том, что сайт, не адаптированный для приема этого самого мобильного трафика, может серьезно потерять позиции в выдаче за счет ухудшающихся поведенческих характеристик. На мобильном телефоне очень неудобно пользоваться горизонтальной прокруткой при чтении текста или поиска меню, поэтому с таких ресурсов быстро уходят и не переходят, как правило, на другие страницы.

Естественно, что все это я знал уже довольно давно, но постоянно находилось что-то более важное и первостепенное, да и полной концепции адаптации сайта для просмотра на мобильных устройствах у меня никак не складывалось в голове. Однако Гугл меня очень жестко подстегнул вчера утром, прислав сообщение о том, что с 21 апреля при определении поискового рейтинга сайта, Google будет учитывать, удобно ли просматривать веб-страницы на мобильных устройствах.
Что называется, приплыли. Пришлось взять голову в руки и за полдня разработать и воплотить концепцию мобилизации сайта в жизнь. Конечно же, спешка и не полное понимание всех вариантов решения данной проблемы повлияли на изящность решения проблемы, но «что выросло, то выросло», а допиливать можно будет уже по ходу дела. Главная задача выполнена — KtoNaNovenkogo.ru проходит текст на оптимизацию для мобильных устройств. А уж как это было сделано читайте в продолжении данной публикации.
Актуальность мобильной оптимизации сайта и стоящие задачи
Итак, сначала опишу сложившуюся ситуацию, а потом уже те варианты ее решения, которые я выбрал. Как уже упоминалось чуть выше, думать об оптимизации страниц сайта под мобильные устройства я начал давно, но иногда для того, чтобы сделать шаг вперед, нужно, чтобы кто-то отвесил хорошего пинка под зад. Таким пинком оказалось письмо от Гугл Адсенса о том, что пора уже наконец решить эту проблему.
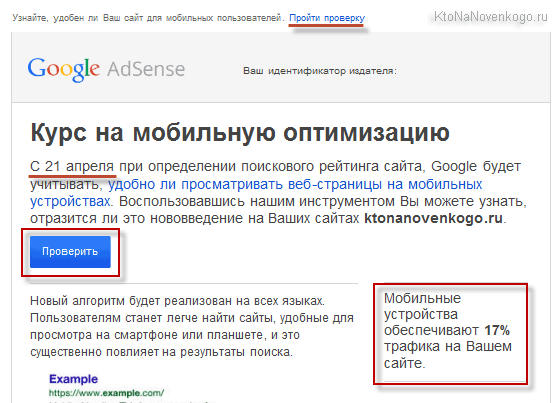
Собственно, подобные письма от этого адресата приходили регулярно (там обычно приводили примеры, как хорошо стало тем сайтам, кто оптимизировался под мобильный трафик), но тут был прямо-таки ультиматум:

17 процентов мобильного трафика — это, на мой взгляд, довольно прилично, но если честно, то без упоминания о возможном изменении алгоритма ранжирования Google и учета при этом фактора оптимизированности сайта под мобильные устройства я вряд ли бы пошевелился (всегда найдется более важное занятие, особливо когда у тебя нет в голове конкретного плана решения проблемы).
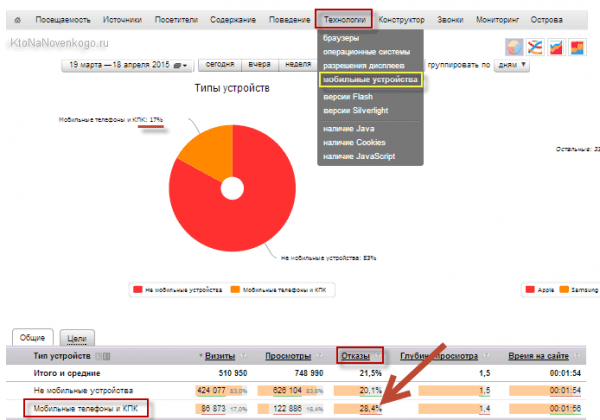
Кстати, 17 процентов посетителей, заходящих на KtoNaNovenkogo.ru с мобильных устройств, подтверждают и данные Яндекс Метрики, и там видно, что показатель отказов у таких пользователей значительно выше, чем у тех, кто заходил на сайт с компьютера или ноутбука (т.е. проблема на лицо):

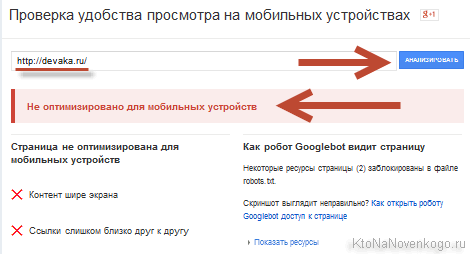
Приведенная в письме ссылка вела на сервис Гугла, где можно было оценить качество мобильной оптимизации вашего сайта по принципу: все нормально, либо полный ужас. Изначально для KtoNaNovenkogo.ru был конечно печальный вердикт красного цвета (тревоги):

На скриншоте я использовал блог уважаемого Деваки для иллюстрации, ибо сейчас у меня несколько иная картина. В моем случае, как мне кажется, указывалось даже три причины, мешающие просмотру сайта на мобильниках, но этот сервис, по сути, лишь выносит вердикт.
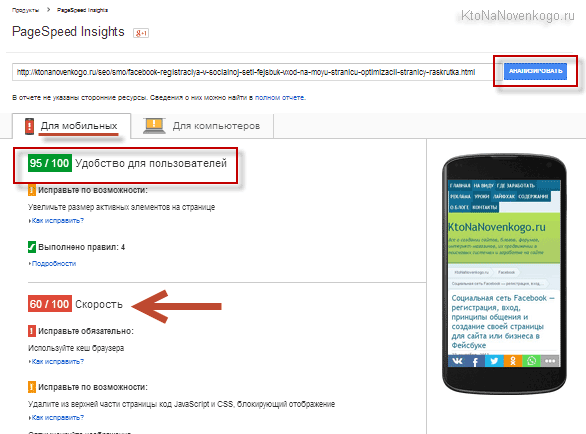
А вот чтобы узнать детали я советую использовать другой сервис от того же Гугла под названием PageSpeed Insights. Тут все будет более-менее детализировано и хотя бы понятно «в какую сторону копать»:

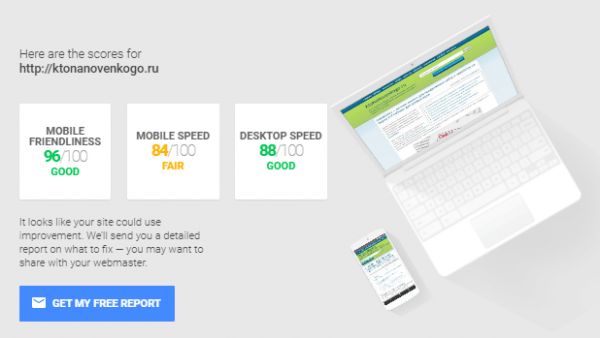
У них еще появился один похожий сервис Test my Site, но он только дается оценку, а вот рекомендаций по улучшению, к сожалению, нет. Зато можно подписаться на изменения:

В нашем случае обращать внимание стоит на оценку «Удобство для пользователей» на вкладке «Для мобильных». Понятно, что скорость загрузки тоже важна, но лично у меня все уперлось в настройки сервера, которые я сам поменять не в силах (ибо нуб в администрации серверов), а договориться с техподдержкой Инфобокса все никак руки не доходят (опять же, очевидно, нужен пинок под зад, чтобы начать шевелиться). Но это уже, наверное, тема для отдельной статьи.
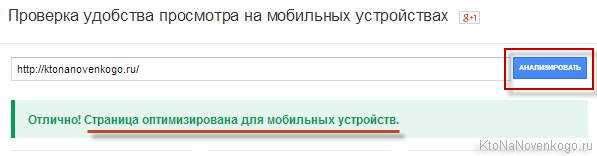
Стоящая же передо мной задача к вечеру вчерашнего дня была решена и KtoNaNovenkogo.ru получил 95 и 100 возможных баллов за удобство для мобильных пользователей. Соответственно, и тот сервис Гугла, ссылка на который была приведена в письме, говорит, что теперича все в порядке (спасибо зарядке):

Похвалился, теперь можно приступать к описанию предпринятых шагов и намеченных стратегий. Итак, имелось несколько проблем, которые надо было решить:

Накануне мне как раз попалась на глаза публикация, которую я поместил в закладки и которая стала отправной точной для дальнейшей работы. Однако, советую проводить эксперименты не на «живом» сайте, а не его копии, загруженный в локальный сервер типа OpenServer. Очень удобно и для вас, и для посетителей, которые будут избавлены от наблюдения ваших промежуточных результатов работы (зачастую весьма неприглядных).
Выбор метода создания адаптивного дизайна
Итак, скачиваете файлы движка по ФТП (я все еще юзаю Файлзилу, которую стараюсь использовать безопасно, храня пароли от сайтов в Кипассе), делаете резервную копию базы данных и импортируете ее в Опенсервер через встроенных в него phpMyAdmin. Получаете локальную копию сайта, с которой и будем в дальнейшем работать — тут можно смело экспериментировать, не боясь повредить работающему ресурсу.
В приведенной чуть выше публикации предлагалось два вариант реализации адаптивного дизайна.
<link rel=»stylesheet» href=»/wp-content/themes/Organic/style.css» type=»text/css» media=»screen» /> <link rel=»stylesheet» type=»text/css» media=»only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)» href=»/wp-content/themes/Organic/small-device.css» /> <link rel=»stylesheet» type=»text/css» media=»only screen and (max-width: 760px), only screen and (max-device-width: 760px)» href=»/wp-content/themes/Organic/small-device-min.css» /> <meta name=»viewport» content=»width=device-width» />
Цифрами в пикселах обозначены точки слома. Если вы это окно (с открытым в нем сайтом https://ktonanovenkogo.ru) начнете уменьшать по ширине (в верхнем правом углу браузера есть кнопочка с двумя наложенными друг на друга квадратами — сказал «капитан очевидность»), то именно при прохождении ширины 1025px и 760px будут происходить изменения в дизайне.
Сначала отвалится сайдбар (упадет в самый низ) и чуток поменяется верхнее меню (хочу его в будущем сделать для мобильных девайсов выпадающим, но пока еще руки, как обычно, не дошли).
А на второй точке слома вы заметите, что при дальнейшем уменьшении ширины области просмотра текст, картинки и видеоролики начинают подстраиваться под новый размер (адаптироваться к нему), и расположенный внизу сайдбар тоже претерпит изменения. Собственно, я даже шрифт увеличил для экранов по ширине меньших 760px (так, на всякий случай).
@media screen and (max-width: 1025px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 1025px } @media screen and (max-width: 760px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 760px }
Ну, а в ограниченные фигурными скобочками области достаточно будет прописать те CSS свойства, которые претерпят изменения для адаптации шаблона вашего сайта под мобильные устройства.
Правда, я так до конца и не понял нюансы подключения браузером этих директив, ибо просто так они не работали. Пришлось в файл header.php добавить такие вот строки (подключение одного и того же файла стилей, но при разных разрешениях экрана):
<link rel=»stylesheet» href=»/wp-content/themes/Organic/style.css» type=»text/css» media=»screen» /> <link rel=»stylesheet» type=»text/css» media=»only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)» href=»/wp-content/themes/Organic/style.css» /> <link rel=»stylesheet» type=»text/css» media=»only screen and (max-width: 760px), only screen and (max-device-width: 760px)» href=»/wp-content/themes/Organic/style.css» /> <meta name=viewport content=»width=device-width, height=device-height, initial-scale=1″>
Именно в таком виде все это и работает на данном блоге в данный момент времени.
В общем выбрал я второй вариант, но не сразу, поэтому пришлось с помощью плагина Compare в Notepad++ сравнивать содержимое файлов small-device-min.css и small-device.css с оригинальным style.css, чтобы выявить те строки, куда я вносил изменения. Потом уже эти стоки я вставил внутри фигурных скобок показанных выше директив @media (в конце основного файла стилей style.css). Но это уже не суть важно.
Адаптируем шаблон для удобства мобильных пользователей
Итак, вы выкачали свой сайт из интернета, запихнули его в локальный сервер, ознакомились с принципами, которые мы будет использовать. Теперь пора начинать экспериментировать. По понятным причинам я не могу вам дать однозначных советов (ибо все шаблоны разные, даже у одного движка), что именно нужно менять в вашем случае и какие точки слома выбирать.
Для простоты, вы можете вообще выбрать только одну точку слова, например, равную стандартной ширине основной части (центральной, где статьи выводятся), а до этого ничего не менять. Но мне мой вариант показался предпочтительнее, хотя особо над ним подумать у меня времени не было.
Что увидят пользователи с экранами по ширине меньшими первой точки слома
Смотрите. Для реализации многоколоночного дизайна в современной верстке используются плавающие блоки, которые задаются CSS правилом Float. Например, сайдбар у меня плавает правее основной области благодаря:
#sidebar{float:right;}
Поэтому, чтобы сломать двухколоночный макет и сделать из него одноколоночный, мне нужно будет заменить значение для правила float в нужных местах. Я правда тыкал во все подряд, ибо структуру своего шаблона немного подзабыл и потому мог зацепить что-то не обязательное, но такова специфика «сборки дизайна на коленке» без наличия соответствующего опыта. Но так как эксперимент шел на локальном сервере, то уже через час-полтора я нащупал все нужные моменты (методом проб и ошибок), результат чего вы сейчас и можете наблюдать.
Соответственно, для начала нужно было отучить шаблон верстаться в две колонки, что потребовало прописать внутри директивы @media (с первой и второй точкой слома):
#sidebar{float:none;}
Если не сработает, то повысьте приоритет этого CSS свойства с помощью добавления !important:
#sidebar{float:none !important;}
Можете сами выкачать мой файл стилей и посмотреть что к чему. Собственно, CSS правила для адаптации шаблона после первой точки слома выглядят так (не забудьте закрыть фигурную скобку от @media после последней строчки этого дополнительного кода):
@media screen and (max-width: 1025px) { #page{min-width:750px;background:#e5eff4 url(images/containerbg.png) repeat-x;background-position:0 145px;} #header-in{width:750px;margin:0 auto;} #content-wrap{width:760px;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;} #content{float:none;width:740px;overflow:hidden;} #sidebar{float:none;width:370px;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px 0 0 200px;} #footer-in{width:740px;margin:0 auto;height:100%;} .h_left{float:left;width:330px;} .h_right{float:left;margin:21px 0 10px 70px;} .p_left{float:left; margin:12px 0 0 -30px;}#navi-in{width:740px;margin:0 auto;} #navi-in{width:740px;margin:0 auto;} #nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px «Trebuchet MS», Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;} }
Кроме «опускания» сайдбара я ограничил ширину шаблона новым значением с помощью min-width:750px; и width:750px. CSS свойство Width задает ширину того элемента, для которого оно прописывается. Также я подкорректировал размер и расположение элементов в шапке сайта, чтобы они более-менее сносно смотрелись после прохождения первой точки слома в 760px.
Ну, а в последней строчке я уменьшил внутренние отступы (padding) для пунктов верхнего меню, ибо они не помещались в одну линию. Корявенько, но главное, что работает (потом всегда можно будет найти время и «все необработанные детали обработать напильником»).
Адаптация дизайна под экраны мобильных устройств меньше второй точки слома
Теперь можно переходить к оформлению внешнего вида сайта, который увидят пользователи мобильных устройств, экран которых уже 760px. Простым свертыванием колонок тут не обойдешься, ибо нужно, чтобы контент страницы не вылезал за границы области просмотра, какой бы узкой она не была.
Эта задача с успехом решается заменой в нужных местах CSS свойства width:***px; на width:auto. Некоторые области из шапки и сайдбара я вообще спрятал с помощью display:none, ибо пока не было быстрого решения для их адаптации. Код при этом выглядит ужасно (копировал уже существующие строки и вносил изменения без удаления из них лишнего, т.е. того, что не требует изменения), т.е. просто он еще на оптимизирован — лишь бы работало, а потом лишнее удалю:
@media screen and (max-width: 760px) { .rasporverh {margin:0 0 0 95px;display:none;} #page{width:auto;min-width:150px;} #header{overflow:hidden;height:146px;margin-bottom:10px;background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme2.png) repeat-x;background-position:0px -61px;clear:both ;} #header-in{width:auto;margin:0 auto ;} #content-wrap{width:auto;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;} #content{float:none;width:auto;overflow:hidden;} #sidebar{float:none;width:347;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px auto;width: auto;} #sidebar_l{float:none;width:auto;padding-left:10px;margin-top:10px;} #sidebar_r{float:none;width:auto;padding-right:10px;margin-top:10px;} #footer-in{width:auto;margin:0 auto;height:100%;} .h_left{float:none;max-width:330px;width:auto;} .h_right{float:left;margin:21px 0 10px 70px;display:none;} .p_left{float:left; margin:12px 0 0 -30px;display:none;} #navi-in{width:auto;margin:0 auto;} #nav{padding:0px;height:31px;list-style:none;margin-left:2px;float:none;} #nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px «Trebuchet MS», Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;} .sidebar_top{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;background-position:-10px -84px;height:120px;padding:10px 10px;margin-bottom:0px;display:none;} .sidebar_bottom{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;height:11px;clear:both;background-position:-10px -351px;display:none;} .tabermain{width: auto;margin:0 auto;} #sidebar ul li ul li a{color:#00648E;text-decoration:none;border-bottom:none;font: 17px «Courier new», «Helvetica», sans-serif;} .reklama123{width:auto;margin:15px 0 10px 5px;} .reklama1234{width:auto;margin-top:15px;} img {display: block;max-width: 100%;height: auto;} iframe {max-width: 100%;height: auto ;} @media \0screen { img { width: auto; /* для ie 8 */ } } }
Обратите внимание на последние строчки:
img {display: block;max-width: 100%;height: auto;} iframe {max-width: 100%;height: auto ;}
Они служат для адаптации изображений и видеороликов имеющихся на сайте под размер мобильного устройства пользователя. При ширине экрана меньше, чем ширина картинки или ролика (вставленного с помощью iframe), их размер адаптируется к размерам области просмотра, если она стала для них тесной.

Можете сами заузить окно просмотра браузера (с этой страницей) и наблюдать этот процесс воочию. Довольно удобно получается, на мой взгляд. Ну, а в конце приведен хак для интернет эксплорера, который всего этого может не понять.
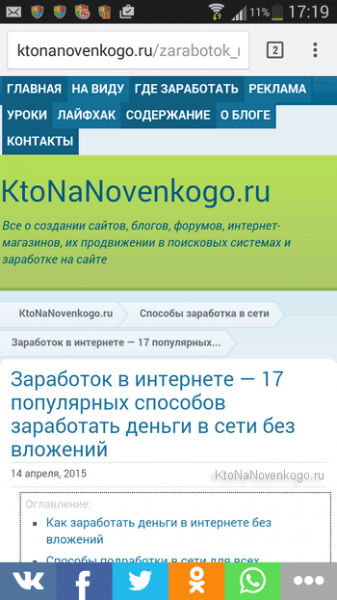
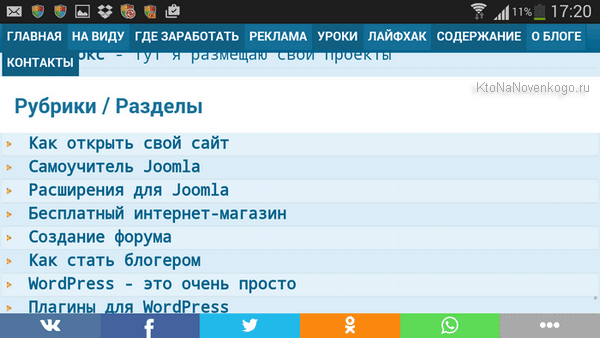
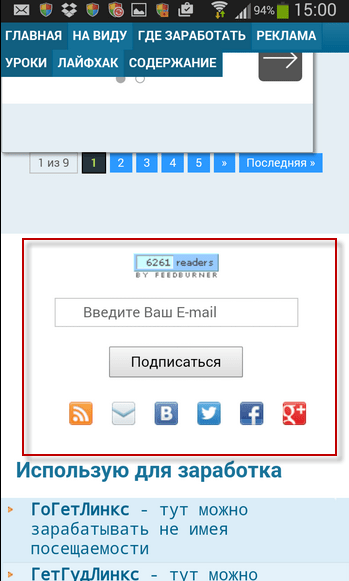
Да, еще я снял ограничение с ширины сайдабара (он сейчас в самом низу выводится, если помните) и увеличил в нем шрифт на пару пунктов, а также и шрифт в основной части сайта. Во всяком случае на моем мобильнике этот вариант смотрится более презентабельно (скрины делал с телефона на Адроиде).


Осталась проблема с верхним меню, которое ломается не очень красиво и занимает много места на маленьком экране, но в планах есть мысля сделать его для мобильной версии сайта выпадающим (если сделаю, то отпишусь об этом). Да, еще счетчики в самом низу у меня построились домиком (только сейчас внимание обратил), но поправить это сложно (главное не забыть).
Вот, будем считать, что вы на локальном сервере поколдуете, поэксперементируете и получите в результате удобоваримый вариант адаптации вашего сайта под мобильные устройства посетителей. Останется только это дело перенести на работающий сайт. Естетственно, что копировать все файлы (а уж тем более базу данных) вы не будете, ибо достаточно будет добавить (скопировать) несколько строчек в файл header.php и чуть больше строчек перенести в основной файл стилей (те, что внутри директив @media).
После этого уже можно будет проверять внесенные изменения (может потребоваться сбросить кеш в движке или в браузере) на экране компьютера при уменьшении ширины окна браузера и на ваших мобильных гаджетах (телефоне, планшете). Если что-то «вылезет», то можно будет это дело оперативно подправить.
Главное, чтобы после внесенных изменений ваш сайт прошел тест Гугла на пригодность для просмотра на мобильных устройствах (кеш сбросить не забудьте перед этим). Ну, а детали уже допилите со временем.
Использование на сайте кода адаптивных блоков от Google AdSense при адаптивном (отзывчивом) дизайне
Теперь давайте поговорим за Гугл Адсенс. Если вы не работаете с этой системой контекстной рекламы, то и читать вам дальше не потребуется. Если же работаете и используете на сайте код рекламных блоков фиксированных размеров, то придется его поменять на код адаптивных блоков (Гугл на этом, как я понял, настаивает), чтобы на устройствах с разной шириной экрана подгружались объявления подходящего размера.
По сути, сделать это совсем несложно, но лично у меня возник затык, который потребовал напряжения ума для его разрешения. Итак, интерфейс Google AdSense меняется с завидной регулярностью (не сказать, что становится хуже, скорее лучше, но когда долго не заходишь, то слегка подвисаешь). Из-за этого приведенную по ссылке статью мне уже пару раз приходилось переписывать, но она опять устарела, а значит скоро появится уже четвертая ее инкарнация (однако, утомляет это).
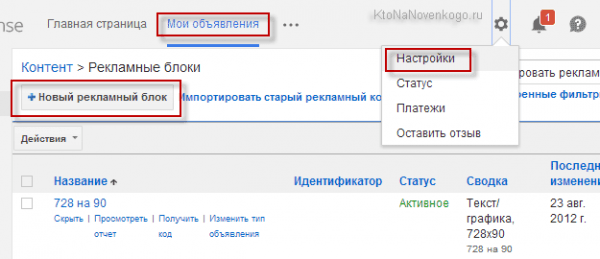
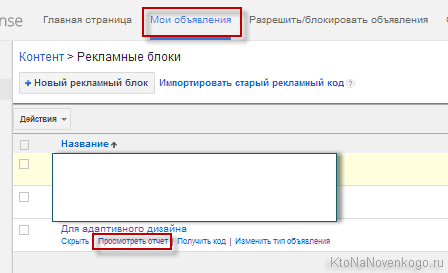
Ладно, не суть. Для создания нового рекламного блока нужно будет в интерфейсе Адсенса кликнуть по шестеренке в правом верхнем углу и выбрать вариант «Настройка». На открывшейся странице нам нужен верхний пункт меню «Мои объявления», где для создания нового блока будет достаточно нажать на одноименную кнопочку:

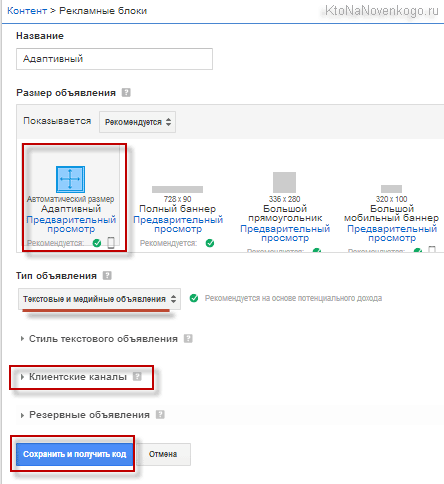
На открывшейся странице адаптивный блок как раз и будет предложен вам по умолчанию. Тут следует выбрать тип объявлений, которые будут показываться (в большинстве случаев выгоднее показывать все), а так укажите для этого блока тот же клиентский канал, что у вас был задан для старого блока (который вы будет заменять). Дело в том, что какие-то рекламодатели могут таргетировать свою рекламу на ваш сайт именно по этому клиентскому каналу, и чтобы их не потерять нужно для нового рекламного блока выбрать тот же самый канал.

Затем жмете на кнопку «Сохранить и получить код». Можно будет попробовать его напрямую вставить на место старого когда и посмотреть на результат.
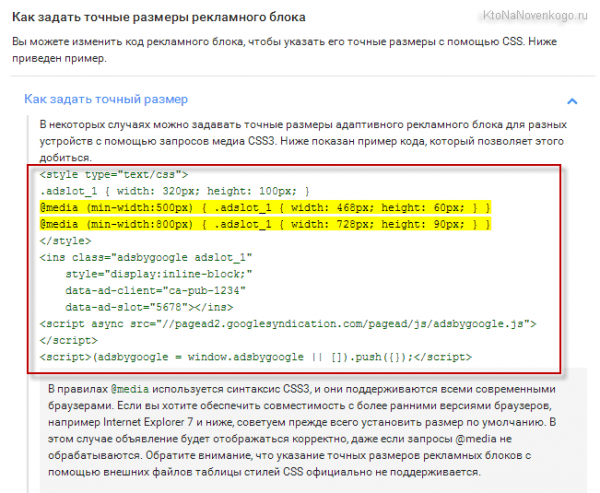
У меня такой метод не сработал (фигня какая-то получилась), поэтому я полез в хелп Гугл Адсенса искать вариант решения и нашел-таки его на этой странице.

Именно такой вариант кода я использовал (на разных устройствах будут показывать блоки подходящих размеров). Вроде бы все стало выводиться как надо, но не совсем. Во-первых, я заметил, что после смены кода перестала изменяться статистика показов рекламных объявлений на главной странице Адсенса. При просмотре статистики именно по новому блоку я заметил, что показы практически не идут.

Во-вторых, я решил сделать вид объявлений (цвет, шрифт) в новом адаптивном блоке такими же, какими они были в старых объявлениях. После внесения изменений непоняток стало еще больше. Объявления выводимые в статье не поменяли дизайн. Стал сравнивать код исходных страниц (в браузере можно это сделать, выбрав соответствующий пункт из меню правой кнопки мыши) и обнаружил, что каким-то образом после некоторых строк кода добавился тег переноса строки BR.
Код адсенса у меня вставлялся через файл functions.php, поэтому я там убрал все пробелы и переносы строк в проблемных местах, после чего объявления мгновенно поменяли дизайн и начала отсчитываться статистика. Вот такая вот заковыка возможна.
До этого у меня стоял синхронный код Адсенса (еще в 2012 ставил) и по идее он мог снижать скорость загрузки сайта. Современный код весь асинхронный, что полностью снимает вероятность того, что он может вызвать задержку в загрузке страницы. Думаю, что это есть гуд, но, как говорится, будем посмотреть.
P.S. Тут небольшой отчет по тому, что доделал уже после написания статьи.

Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Источник: ktonanovenkogo.ru






